жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒи®Іи§ЈдәҶвҖңжҖҺд№ҲеңЁSAP Fioriеә”з”ЁйҮҢдҪҝз”ЁReact componentвҖқпјҢж–Үдёӯзҡ„и®Іи§ЈеҶ…е®№з®ҖеҚ•жё…жҷ°пјҢжҳ“дәҺеӯҰд№ дёҺзҗҶи§ЈпјҢдёӢйқўиҜ·еӨ§е®¶и·ҹзқҖе°Ҹзј–зҡ„жҖқи·Ҝж…ўж…ўж·ұе…ҘпјҢдёҖиө·жқҘз ”з©¶е’ҢеӯҰд№ вҖңжҖҺд№ҲеңЁSAP Fioriеә”з”ЁйҮҢдҪҝз”ЁReact componentвҖқеҗ§пјҒ
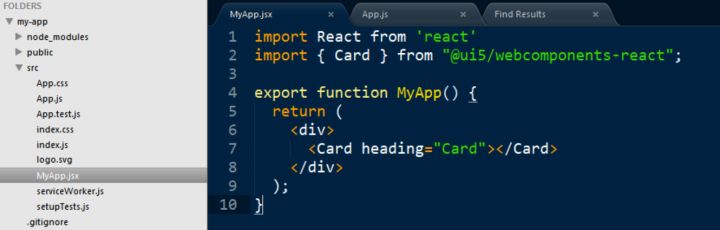
еңЁMyApp.jsxйҮҢеј•е…ҘUI5й’ҲеҜ№ReactжЎҶжһ¶зҡ„ејҖеҸ‘зҡ„Card web Componentпјҡ

д»Јз ҒеҰӮдёӢпјҡ
import React from 'react'
import { Card } from "@ui5/webcomponents-react";
export function MyApp() {
return (
<div>
<Card heading="Card"></Card>
</div>
);
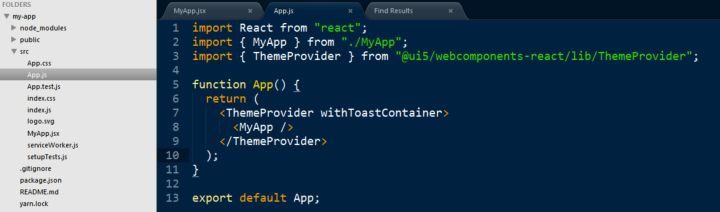
}然еҗҺе’ҢжӯЈеёёзҡ„Reactеә”з”ЁдёҖж ·пјҢеңЁApp.jsйҮҢеј•е…ҘжҲ‘们иҮӘе®ҡд№үзҡ„Componentпјҡ

д»Јз ҒеҰӮдёӢпјҡ
import React from "react";
import { MyApp } from "./MyApp";
import { ThemeProvider } from "@ui5/webcomponents-react/lib/ThemeProvider";
function App() {
return (
<ThemeProvider withToastContainer>
<MyApp />
</ThemeProvider>
);
}
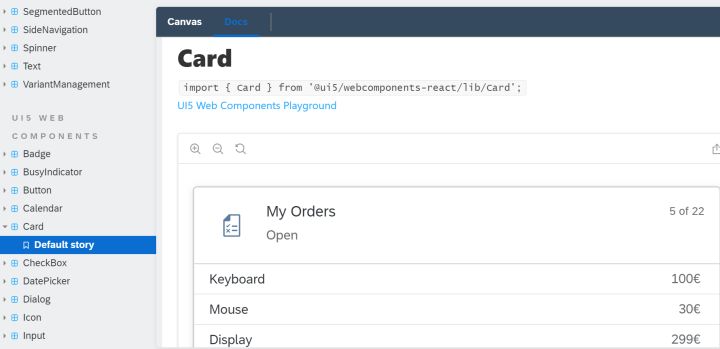
export default App;иҝҷдёӘCard ComponentжҳҜSAPеҸ‘еёғзҡ„й’ҲеҜ№ReactжЎҶжһ¶зҡ„ж ҮеҮҶ组件гҖӮ
еҸҜд»ҘеңЁиҝҷдёӘй“ҫжҺҘйҮҢзңӢеҲ°жҳҺз»Ҷпјҡ
Storybook

ејҖеҸ‘е®ҢжҜ•еҗҺпјҢnpm startеҸҜд»ҘзңӢеҲ°ж•ҲжһңдәҶпјҡ

ж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҢд»ҘдёҠе°ұжҳҜвҖңжҖҺд№ҲеңЁSAP Fioriеә”з”ЁйҮҢдҪҝз”ЁReact componentвҖқзҡ„еҶ…е®№дәҶпјҢз»ҸиҝҮжң¬ж–Үзҡ„еӯҰд№ еҗҺпјҢзӣёдҝЎеӨ§е®¶еҜ№жҖҺд№ҲеңЁSAP Fioriеә”з”ЁйҮҢдҪҝз”ЁReact componentиҝҷдёҖй—®йўҳжңүдәҶжӣҙж·ұеҲ»зҡ„дҪ“дјҡпјҢе…·дҪ“дҪҝз”Ёжғ…еҶөиҝҳйңҖиҰҒеӨ§е®¶е®һи·өйӘҢиҜҒгҖӮиҝҷйҮҢжҳҜдәҝйҖҹдә‘пјҢе°Ҹзј–е°ҶдёәеӨ§е®¶жҺЁйҖҒжӣҙеӨҡзӣёе…ізҹҘиҜҶзӮ№зҡ„ж–Үз« пјҢж¬ўиҝҺе…іжіЁпјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ